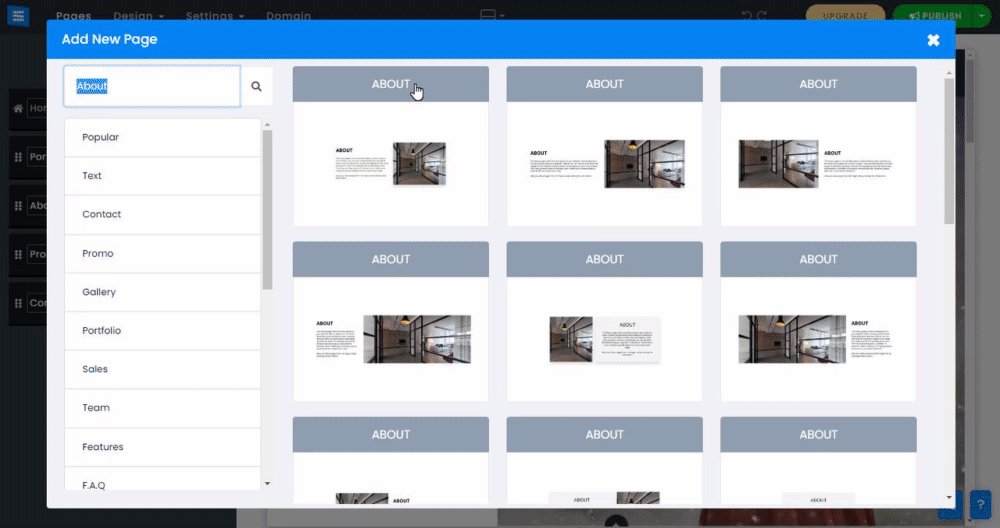
在本指南中,您将学习如何在您的网站中添加“关于”页面,
向访问者介绍您自己、您的网站和您的业务。

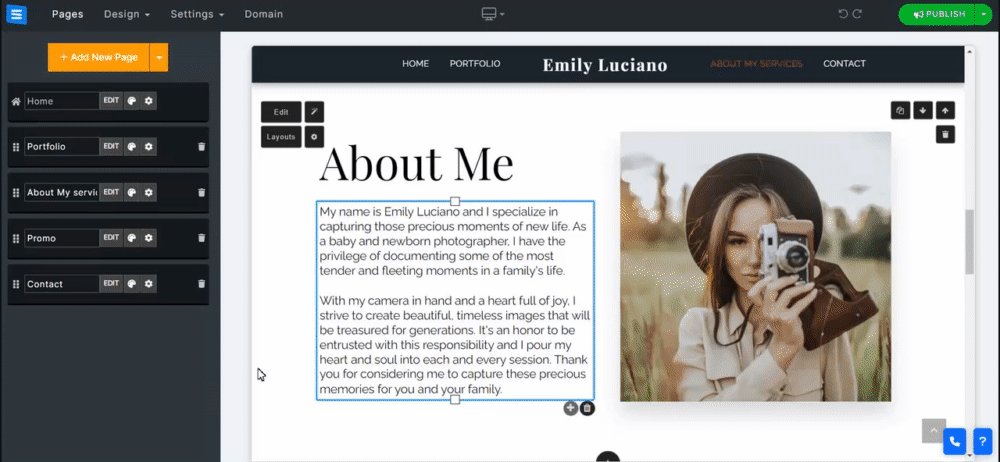
在本节中,您将学习如何编辑“关于”页面的标题和文本。单击要编辑的文本或将鼠标光标悬停在其上,文本周围将出现一个蓝色框架。使用蓝色框架顶部和底部的白色方块,单击白色框并上下拖动鼠标光标来调整文本大小。(请注意,如果您的文本或文本的某些部分带有风格化的彩色下划线,则此方法将不起作用。)
使用蓝色框架顶部的B和I图标可以使整个文本变为粗体或斜体,使用A图标通过选择独特的字体来自定义您的文本。
标记整个文本或部分文本将打开文本编辑器栏。使用文本编辑器栏可将标记的文本设为粗体、斜体、删除线或下划线、将文本颜色设置为网站主颜色、添加风格化彩色下划线以及添加有序和无序列表。

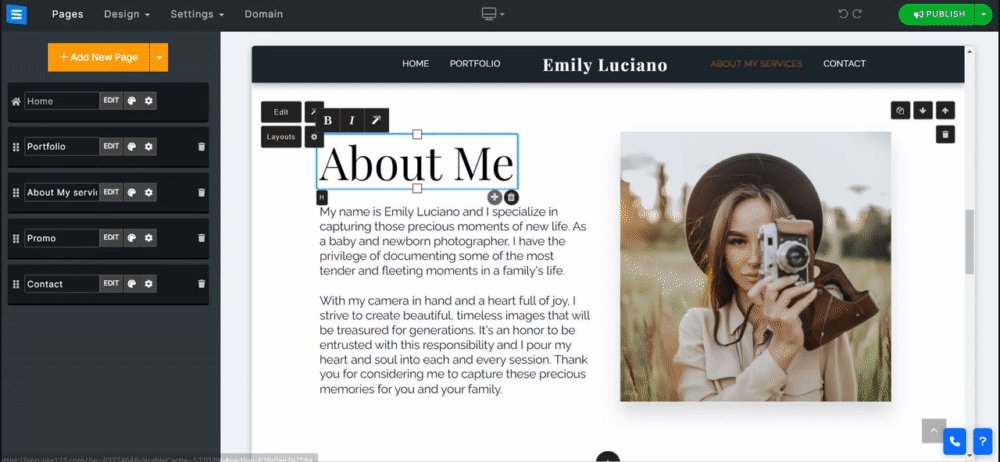
在本部分中,您将学习如何使用“ AI”工具并添加自定义生成的“关于”文本。要使用该工具,请在“关于”页面中单击“魔术棒”图标。
您还可以通过将鼠标光标悬停在当前标题或页面文本上并单击专用图标来单独生成页面标题或页面文本。
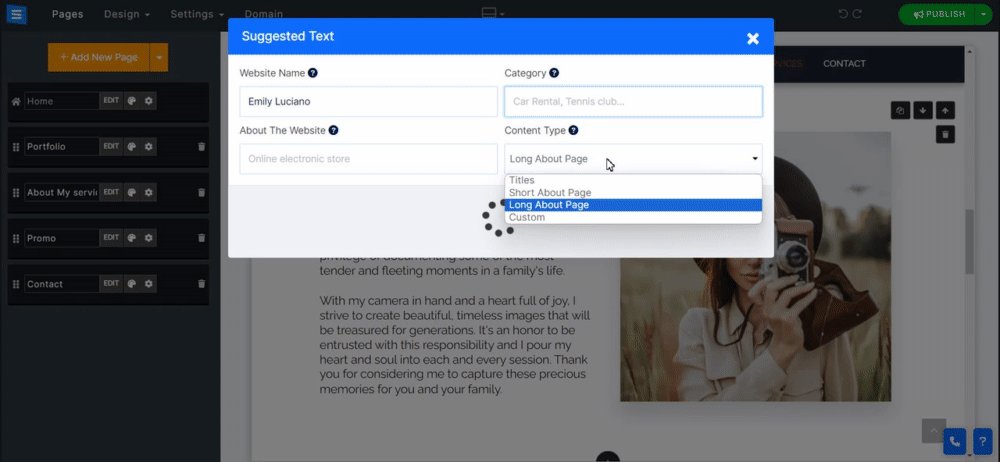
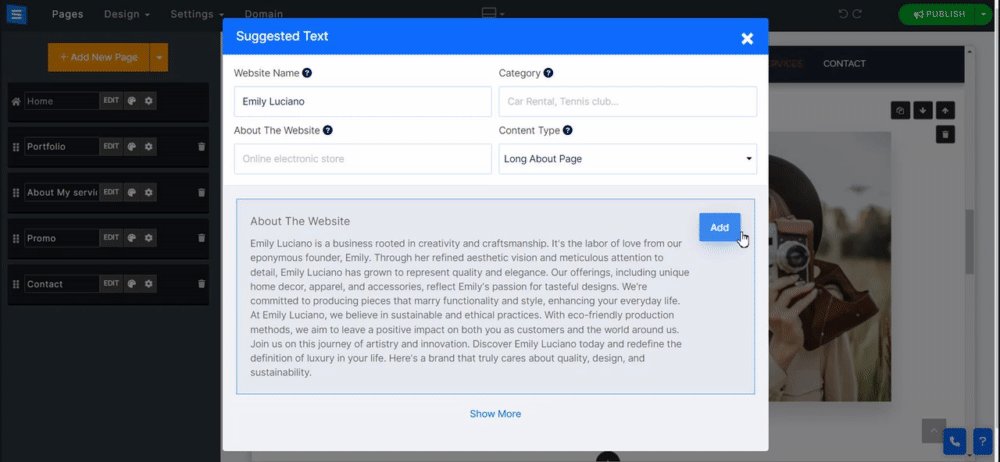
在“AI”工具窗口中,填写您的网站信息:
名称- 输入您的企业或网站名称和企业。
类别- 添加您的网站或业务类别,例如 UI/UX 设计师。
关于网站- 添加您网站的简短描述。
选择您希望“AI”工具生成的内容类型:
标题:该工具将生成标题/口号选项。
简短的“关于”页面 -该工具将生成一个简短的文本选项。
长关于页面 -该工具将生成一个长文本选项。
自定义 -该工具将根据您的输入生成自定义文本。
该工具将生成文本选项,从生成的选项中选择合适的文本,或单击“显示更多”以查看更多选项。单击“应用”将文本添加到“关于”页面。

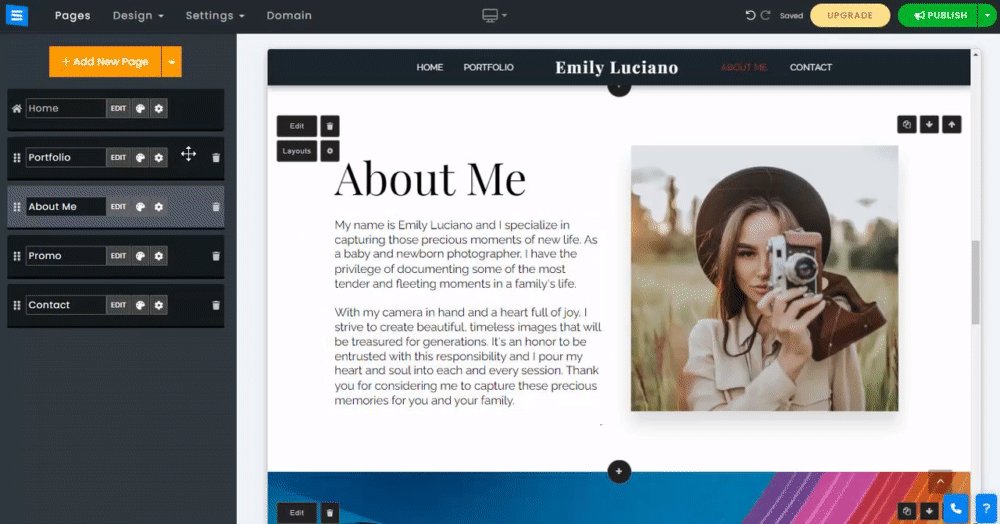
在本节中,您将了解如何编辑“关于”页面名称、添加图像/视频和号召性用语以及更改页面布局。
在“关于”页面中,单击编辑按钮并在侧面菜单上编辑以下内容:
菜单名称 -编辑页面名称。这将影响其在网站菜单上的显示方式。请注意,这不会影响页面本身的标题。
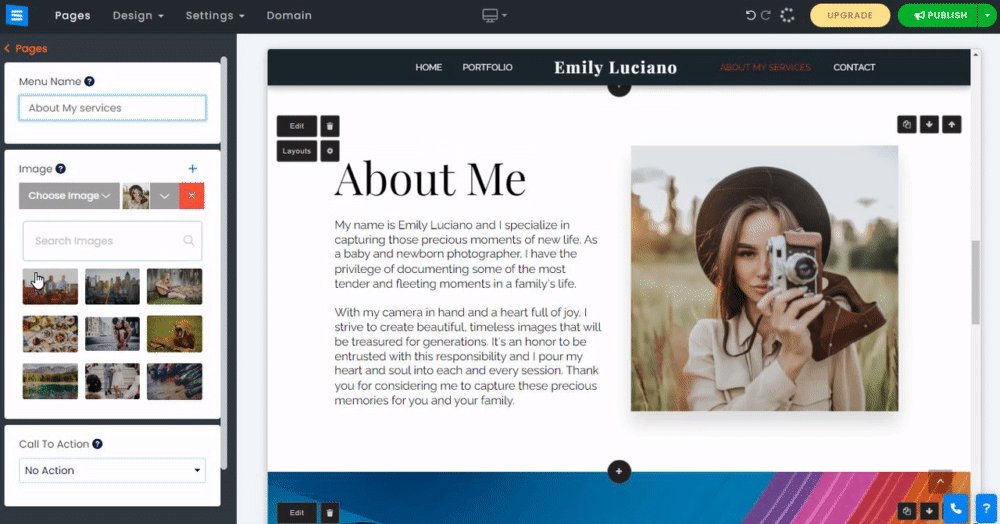
图片和视频 -您最多可以在“关于”页面添加 3 张图片或视频
添加图片 -点击选择图片。您可以上传自己的图片,从图片或视频库中选择图片,或者从外部来源(如 Facebook、Google Drive 等)添加图片。
? 笔记:
每张图片/视频的大小限制为 100MB
如果您添加多个项目,它们将自动在它们之间转换。
视频将循环播放。

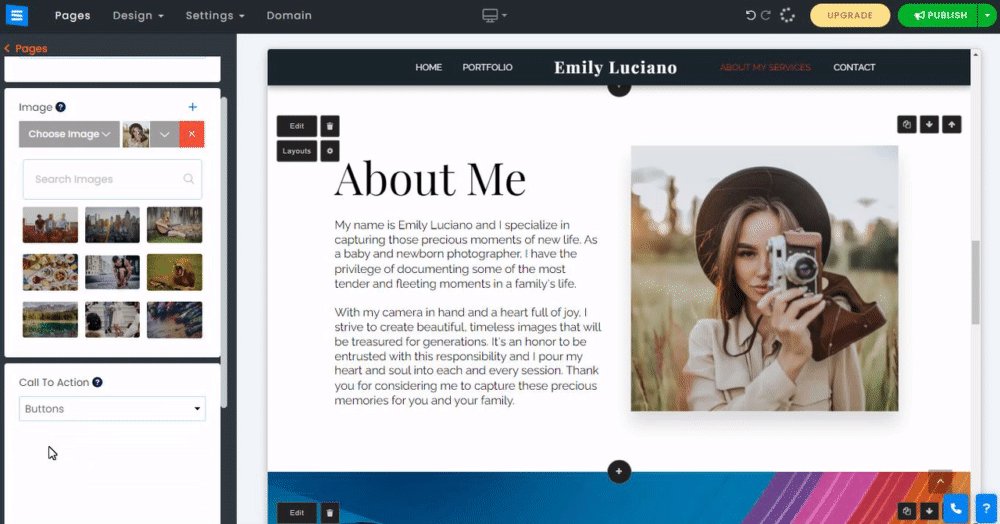
在您的“关于”页面中添加行动号召。
从下拉菜单中选择所需的号召性用语选项:
按钮 -添加最多 2 个号召性用语按钮。点击设置按钮设置所需操作,例如滚动到网站上的特定位置、打开外部链接、显示您的电话号码和电子邮件以及下载文件。使用按钮大小选项设置按钮大小。
视频弹出窗口 -在您的“关于”页面上添加一个播放按钮,让您可以显示来自 Youtube/Vimeo 的视频,使用自定义选项上传您自己的视频,从视频库中选择一个,或从其他外部来源链接它。
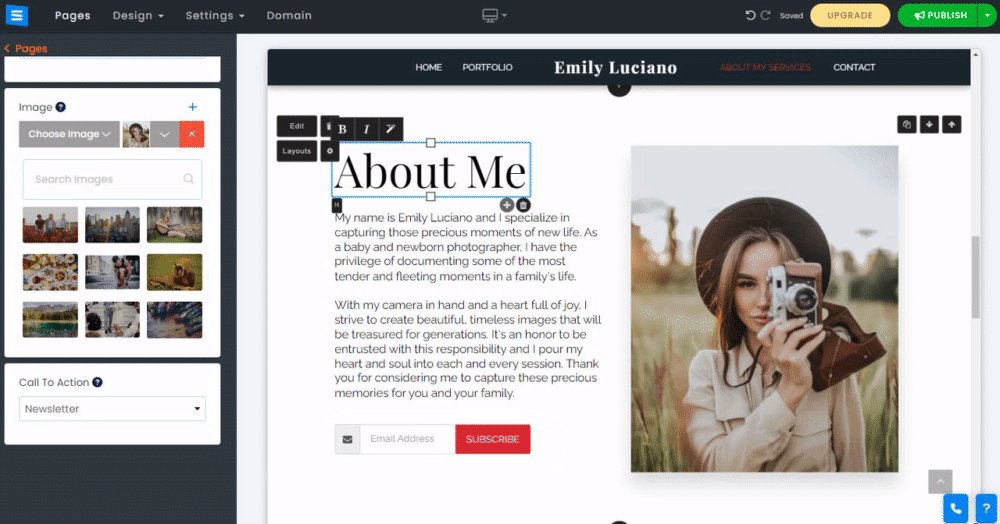
时事通讯 -添加从“关于”页面订阅时事通讯的选项。

点击齿轮图标可以编辑布局背景颜色、页面高度
根据您选择的页面布局,设置将有所不同

阅读有关页面布局的更多信息。